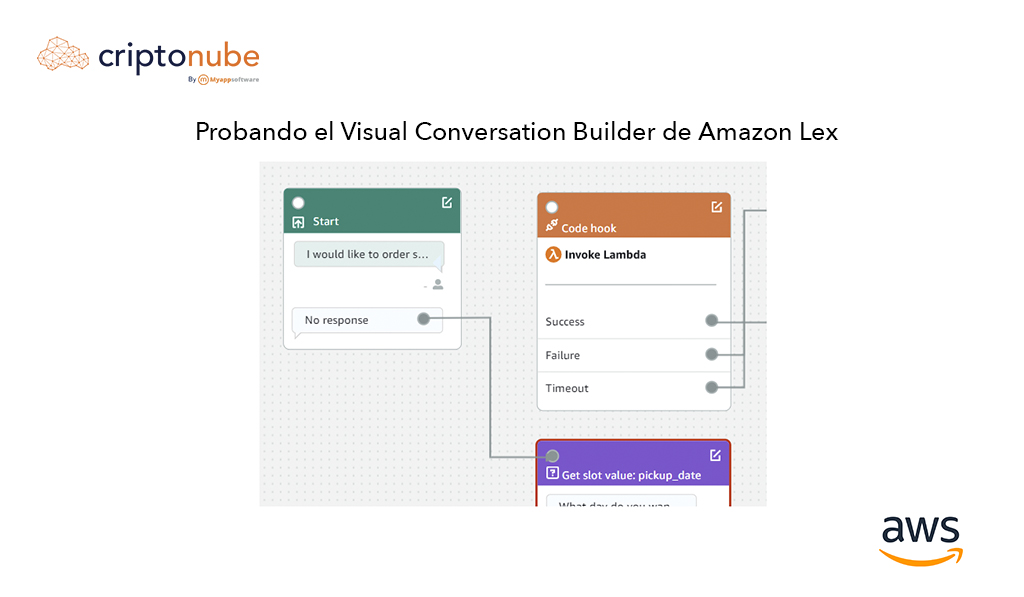
Probando el Visual Conversation Builder de Amazon Lex
- November 18, 2022
- amazon lex, AWS, chatbot, conversation builder

Amazon Lex es un servicio de AWS que permite crear interfaces de conversación para las aplicaciones, usando tanto voz como texto. Utilizando la misma tecnología que Alexa, este servicio está disponible para cualquier desarrollador, lo que permite integrar chatbots altamente sofisticados en aplicaciones nuevas como existentes. Amazon Lex proporciona las herramientas necesarias para abordar problemas de aprendizaje profundo exigentes, como el reconocimiento del habla y la comprensión del lenguaje mediante un servicio completamente administrado de uso sencillo.
En septiembre de 2022, Amazon anunció la integración de un Visual Conversation Builder (VCB) en Amazon Lex — un drag-and-drop builder que provee una forma sencilla de visualizar y construir el flujo conversacional. Los usuarios pueden conectar nodos de conversación e iterar diseños en un entorno sin código. Visual Conversation Builder simplifica enormemente el diseño de los bots, ya que anteriormente se contaba únicamente con un editor basado en menús y las API de Lex, lo que podía no ser el entorno ideal para usuarios que no estuvieran familiarizados con código o no se sintieran cómodos trabajando con él.
Ahora, el Visual Conversation Builder está disponible de forma general y gratuita en todas las regiones de AWS donde opera Amazon Lex V2. Puede emplearse para la creación de nuevos chatbots o antiguos, siempre y cuando estos hayan sido creados posterior al 17 de agosto del 2022.
Explorando el Visual Conversation Builder
Para poder interactuar con esta nueva característica necesitamos primero buscar el servicio de Amazon Lex dentro de la consola de AWS.

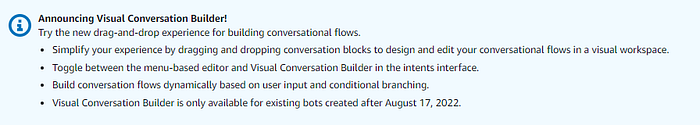
Al ingresar al servicio, podremos ver un mensaje como este en la parte superior de la pantalla, que anuncia justamente esta nueva característica junto con la indicación de qué bots la tienen disponible dependiendo de la fecha en la que fueron creados.

Buscamos ahora hacer click en el botón de “Crear bot”

- Nos abre la ventana de Configure bot settings, ahí seleccionamos la opción que dice Start with a blank bot
- Le ponemos un nombre al bot, como por ejemplo SampleVisualBot
- En la sección de IAM Permissions seleccionamos la opción de Create a role with basic Amazon Lex permissions
- En la sección de Children’s Online Privacy Protection Act (COPPA), seleccionamos No
- Dejamos el resto con la configuración por defecto, y hasta abajo, hacemos click en el botón que dice Next
- Nos abre la ventana de Add language to bot
- Al hacer click sobre la parte de Select language, se nos despliegan todas las opciones de idiomas disponibles para implementar
- En nuestro caso, dejamos seleccionada la opción de English (US)
- El valor ingresado en la casilla de Intent classification confidence score threshold es el valor mínimo de “confianza” que Lex debe tener para mapear lo que dijo un usuario a un intent. Dejamos el valor que aparece por defecto y damos click en Done para que se cree nuestro bot.
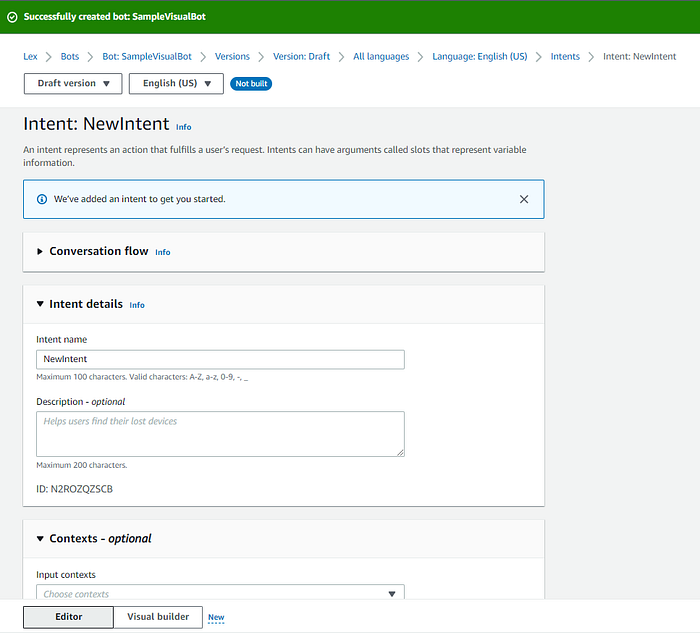
Esperamos unos instantes a que se cree nuestro bot y nos aparecerá una ventana como esta

Donde para iniciar el diseño, Lex automáticamente a creado un intent llamado “New Intent”. En la parte inferior derecha de la pantalla veremos un botón de color naranja que dice “Save intent”. Hacemos click sobre él para guardar el status actual de nuestro bot.
También en la parte inferior de la pantalla, podremos ver dos botones, uno que dice “Editor” y otro que dice “Visual Builder” indicando el modo de edición en el que nos encontramos. Hacemos click en “Visual Builder” para que nos redireccione el Visual Conversation Builder.
Cambiaremos entonces a una interfaz visual como esta:

En esta interfaz podemos comenzar a diseñar nuestro bot. Hacemos click sobre el botón de editar en la caja verde que dice “Start”. Este bloque representa el inicio de la interacción con el usuario.
En la parte derecha de la pantalla nos aparecerá una ventana de edición. Llenamos los campos de la siguiente manera:
- Intent Name: OrderIntent
- SampleUtterances: “I would like to order some chocolate” “I want to order some chocolate”
- Hacemos click en “Save Intent”
Ahora, agregaremos unos slots en la conversación para capturar el día y la hora de entrega. En la parte superior buscamos el ícono morado que dice “get slot value” y lo arrastramos hacia el canvas para crear un bloque de captura de slots. Luego en este mismo bloque hacemos click sobre el botón de editar y lo llenamos de la siguiente manera:
- Slot name: pickup_date
- Slot type name: AMAZON.Date
- Slot prompt: “What day do you want to pick up your chocolates?”
Ahora necesitamos unir la captura de este slot con el OrderIntent. Para ello, hacemos click sobre la conexión entre este bloque y el Lambda Code Hook y la borramos, para ahora unir este bloque con el bloque de Get slot value.

Eliminamos el Lambda Code Hook, y creamos un segundo bloque de captura de slot. Este lo llenamos de la siguiente manera:
- Slot name: pickup_time
- Slot type name: AMAZON.Time
- Slot prompt: “At what time do you want to pick up your chocolates?”
Y generamos una conexión entre el success del primer bloque de captura de slot y este que acabamos de crear.
Una vez capturados ambos valores, generaremos un mensaje de confirmación para que el usuario confirme que los valores son los correctos. Buscamos en la parte superior el botón de “Confirmation” y lo arrastramos hacia el canvas para crear un nuevo bloque. Lo editamos de la siguiente manera:
- Confirmation prompt: Okay, your chocolate will be ready for pickup by {pickup_time} on {pickup_date}. Does this sound okay?
- Confirmation response Yes: Okay, your order has been placed!
- Decline response No: Okay, I will not place your order.
Unimos ahora el segundo bloque de captura de slot (donde capturamos la hora para recoger el pedido) con el bloque de confirmación. Y finalmente, unimos la confirmación del pedido y la cancelación del pedido, es decir ambas respuestas Yes/No, con el bloque de End conversation.
Dependiendo de en dónde hallamos colocado nuestros bloques, el flujo conversacional puede ser o no más visualmente ordenado, por lo que en las opciones del lado derecho, podemos hacer click sobre el botón de “Auto clean up” para organizar de manera automática nuestros bloques.
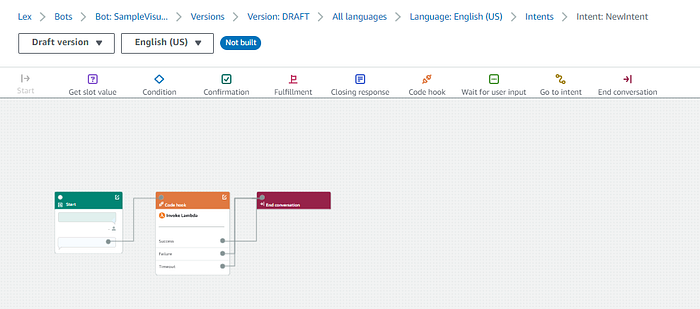
Nuestro canvas debería verse como la siguiente imagen.

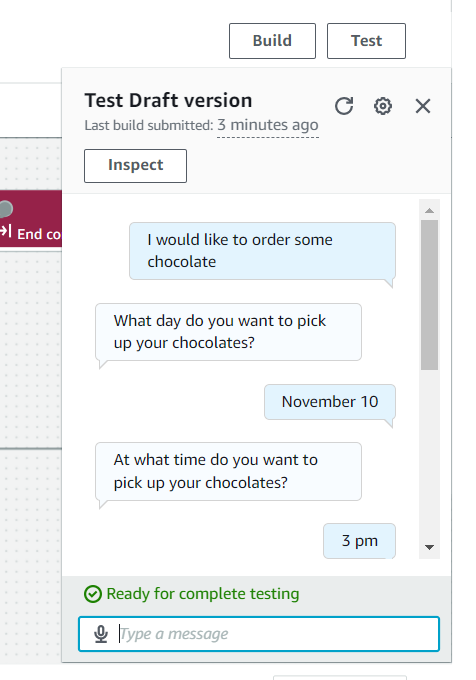
Hacemos click sobre el botón de “Save Intent”, y le damos click sobre “Confirm” a la ventana emergente que nos aparece preguntando si queremos añadir automáticamente bloques para los failure paths. Posteriormente hacemos click sobre “Build” para compilar nuestro bot, y cuando termine de compilar podemos hacer click sobre “Test” para probarlo.

¡Listo! Ya hemos creado un bot utilizando el Visual Conversation Builder de Amazon Lex, que permite el diseño desde una experiencia drag-and-drop que nos da la facilidad de poder visualizar el flujo de la conversación de manera mucho más práctica, e ir generando los diferentes escenarios que se pueden dar dentro de la conversación dependiendo de las respuestas del usuario.

Autor: Andrea Monzón